從結論來看,既然上圖我用了「Sleipnir Mobile」的截圖,可見我自己最後是比較偏愛Sleipnir Mobile更勝於iChromy。其實,這兩款瀏覽器的核心應該都和iPad原本的Safari一致,所以瀏覽速度等技術問題上沒有太大差別,關鍵的不同就在於附加功能、介面設計上的各有千秋。
「Sleipnir Mobile」的優點在於那極有創意,為手指操作貼心設計,非常順手的分頁瀏覽與管理方式,例如我最喜歡的「分頁群組」也有被實作出來。
至於「iChromy」也很優秀,它標榜自己是iPad上唯一Google Chrome「風格」的瀏覽器,但是iChromy最吸引我的一個特色功能則是內建「離線稍後閱讀」,可以讓我們暫存網頁內容,在沒有網路連線時也能讀文章。
當然,其它還有像是Opera Mini等等在iPad上可以選擇的替代瀏覽器,本文也歡迎大家一起討論,你覺得在iPad上哪款瀏覽器對你來說最好用?
-
Sleipnir Mobile:最佳化分頁瀏覽操控
- Sleipnir Mobile下載(免費):http://itunes.apple.com/tw/app/sleipnir-mobile-web-browser/id404732112?mt=8
Sleipnir瀏覽器應該有些朋友在以前的IE時代曾經有使用過,不過這種老人話題不是今天的重點。
現在這款Sleipnir Mobile同時擁有iPhone、iPad版本,可在兩裝置間同步書籤。
並且Sleipnir Mobile iPad版本在「分頁瀏覽」設計上別出心裁,發明了一些特別的處理模式,而我自己體驗下來覺得非常適合平板觸控螢幕的操控。
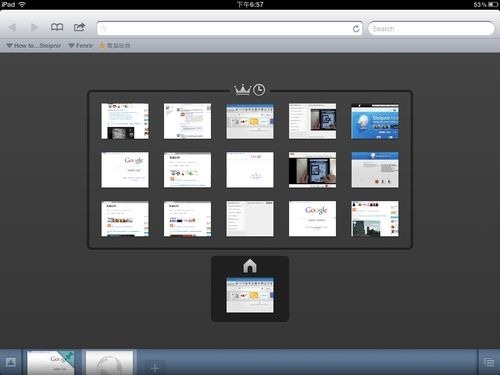
Sleipnir Mobile的「新分頁」具有自動統計「常用網站」的功能,每次你打開空白新分頁時就能快速切換到最近常瀏覽的網頁。
更有趣的是可以看到「分頁列」跑到Sleipnir Mobile瀏覽器的下方,並且呈現一個半掩蓋狀態的預覽圖列。
我們可以利用分頁列左方的上拉按鈕,打開完整的分頁預覽圖列,用久了應該就會發現用小預覽圖來表示分頁時,更適合手指去控制分頁。
以前在桌機瀏覽器可能覺得分頁預覽有點多餘,但在手指操控為主的平板,分頁預覽圖卻能有效加速點選。
而且Sleipnir Mobile這邊還設計了一些「手勢」動作,讓我們可以快速操控分頁,例如按住某個分頁預覽圖後往下拉就能關閉該分頁;或者直接在網頁上畫出「L」手勢也能關閉分頁;最新版中如果在網頁中畫圈圈則可以重新整理頁面。
對於開啟新分頁、預覽分頁、關閉與重新整理分頁上,Sleipnir Mobile都有很多貼心的功能設計,所以在切換瀏覽多個網頁時會很有效率。
此外在「將其打開到背景新分頁」這個桌面瀏覽器中許多人很需要的功能上,在Sleipnir Mobile裡我們只要用手指「長按住連結」,就能將該連結打開到背景新分頁。
這個貼心動作,適用於「書籤」、「搜尋列」、「網頁中任何連結」,非常的便利有效,也體貼的幫我們突破「手指操控」時可能有的侷限。
附註:iPad原始的Safari是這樣設計的:長按住網頁中某個連結時,會先彈出一個對話選單,這時候才能選擇打開到背景分頁,而至於書籤等處就沒有相似設計了。
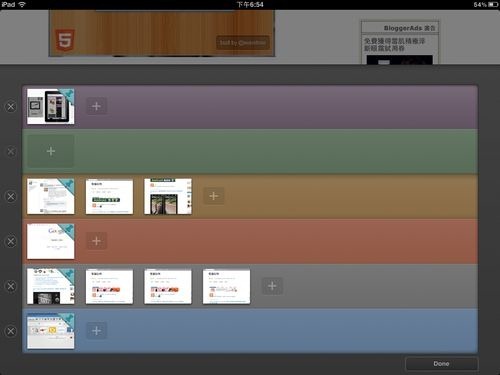
Sleipnir Mobile另外一個特殊之處就是「分頁群組」功能。
在Sleipnir Mobile中利用分頁列右方的按鈕打開整個分頁群組版面,這裡允許我們安排最多「六條分頁列」,我們可以把不同需求的網頁拖曳上不同的分頁列,進行簡單快速的分類管理。
而且當我們覺得這個網頁很重要時,還可以在預覽圖上點兩下,就能「釘選固定分頁」,讓其不會被隨意關閉,以後每次打開瀏覽器就能看到這些常駐的必備網頁。
Sleipnir Mobile很適合常常會打開多個分頁的用戶使用,因為它的管理非常有效率,例如我自己會有一排facebook社群專用分頁列、一條部落格專用分頁列、一條搜尋引擎查找專用分頁列。
而且Sleipnir Mobile這裡又有一個貼心的小設計,當同一條分頁列裡打開多個分頁時,我們可以直接「滑動」網頁畫面,就能往左或往右切換到下一個分頁!
這完全就是平板才能有,並且非常適合平板的瀏覽方式了!
前面主要都在講Sleipnir Mobile如何幫我們優化分頁瀏覽體驗,而且在這一點上Sleipnir Mobile做得非常的成功。
下面我則補充介紹一下Sleipnir Mobile附加的小功能。例如它可以幫我們快速把網頁分享給Twitter、Facebook上的朋友,另外只要單擊網址列,則可以快速將網址寄到信箱或複製下來。
最後在管理功能上,Sleipnir Mobile還提供了使用「Label」標籤模式來管理書籤,這是一種很有彈性,但使用起來可能也有一點複雜的方法。
而Sleipnir Mobile這邊讓用戶可以自己選擇要使用傳統資料夾模式來管理書籤?還是使用新的標籤模式管理書籤?有興趣的朋友我推薦大家自己試試看,因為這裡每個人會有不同的使用需求。
-
iChromy:內化Google瀏覽器神韻
- iChromy下載(免費):http://itunes.apple.com/us/app/ichromy-chrome-style-web-browser/id432838105?mt=8
看完Sleipnir Mobile,接著我們來看看iChromy。
首先就跟Google瀏覽器一樣,在iChromy中網址列與搜尋列合併,我們在網址列中可以直接搜尋書籤(但只支援英文),也可以在網址列中直接輸入關鍵字後啟動搜尋引擎。
另外iChromy最令我喜歡的一點是附加了「離線稍後閱讀」的功能,我們可以透過網址列右方的〔眼鏡〕按鈕,將目前網頁儲存起來,以後即使沒有網路連線時也能在「Reading List」清單中閱讀。
不過iChromy的「新分頁」內容則是使用了Opera的自訂九宮格快速撥號模式,反而是前面Sleipnir Mobile的自動統計常用網站比較像Chrome瀏覽器。
在網頁分享上,iChromy是由Diigo所製作,因此加入了非常多的延伸分享功能,可以把目前頁面傳送到更多樣化的服務中。如果你剛好有這些需要的話,這會是一個不錯的設定。
而且有趣的是,iChromy還具備了「私密瀏覽」模式,啟動後你的瀏覽記錄、輸入帳密等等資料都不會被記錄下來。
在瀏覽器介面設計上,iChromy除了分頁列很像Google Chrome之外,也強調要讓網頁瀏覽面積最大化,所以當你往下捲動網頁時,上方的網址列等功能列就會被隱藏起來。
最後,就和Chrome瀏覽器一樣,iChromy在你圈選網頁內某段文字後,除了彈出複製功能外,還會彈出一個獨有的〔Search〕按鈕,點擊後就能快速查找這個圈選起來的關鍵字。
- 小結:適合觸控螢幕的分頁瀏覽方式
前面介紹了兩款iPad上替代Safari的瀏覽器,基本上都沒有什麼大缺點,瀏覽速度也差不多,而在功能、介面的決勝上,其實Sleipnir Mobile和iChromy都有獨到的特色!所以上面我列舉兩個瀏覽器各自優點,讓大家可以自己去選擇。
而我自己為什麼最後選擇Sleipnir Mobile呢?
因為我很喜歡Sleipnir Mobile在為iPad設計「分頁瀏覽」方式上的貼心與用心,上面很多小細節其實可以看到是專門以手指操控的思維去設計的,例如小型預覽圖的拖拉、簡單有用的手勢、圖形化分頁群組,還有分頁間的滑動換頁等等,讓手指瀏覽更輕鬆有效率!

















沒有留言:
張貼留言