之前有一陣子我很喜歡研究「雲端瀏覽器首頁」服務,例如「Fav4.org 許一個簡單有效瀏覽器首頁,選四個上網開工新起點」就是我那時很喜歡的線上首頁訂製工具,後來Fav4.org做了次大幅度的改版,網站也更名為「Myfav.es」,在新版服務中不再限制只能選四個常用網站,不僅開放讓用戶想放幾個網站就放幾個,而且還提供了非常多有趣的首頁設計工具與素材。
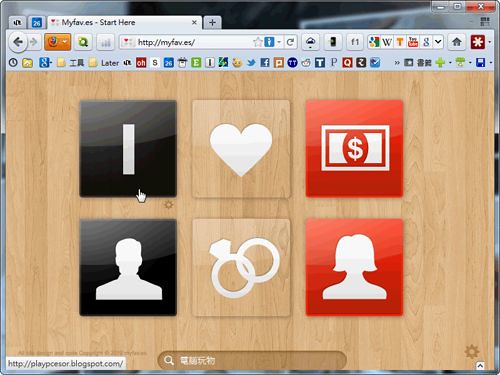
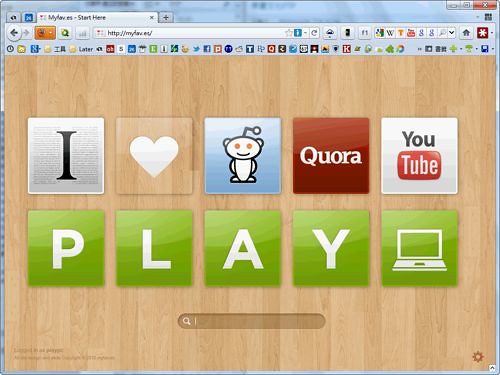
例如本文開頭圖片,我可以自行利用Myfav.es提供的圖形素材,在首頁上排出「有意思」的組合,而網站、圖示、特效與排列方式都可以隨意指定。
另外Myfav.es也包含了一般線上首頁服務所沒有的特殊功能,像是Myfav.es提供了「個人化公開網址」,讓用戶可以把自己的首頁設計與他人分享;還支援可以顯示Gmail、Google Reader「未讀計數」的元件;以及有專屬的「HTML5」版本,用戶可以快速的,甚至離線打開自己的線上首頁。
- Myfav.es:http://www.myfav.es/
- Myfav.es HTML5版本:http://www.myfav.es/fast
- 我的公開Myfav.es首頁:http://www.myfav.es/playpc
- 相關文章:
- Favoorit 訂製一個賞心悅目的瀏覽器首頁入口佈景
- Gpanion 將常用Google網路應用程式放上瀏覽器首頁
- 01.選取常用網站按鈕
Myfav.es不需要註冊登入,就可以使用網站「大多數」的功能,在沒有登入的情況下,你的設定與修改都會儲存在瀏覽器的紀錄檔中,只要你沒有清除這個記錄檔,下次打開瀏覽器來到Myfav.es,就會看到之前設計好的頁面。
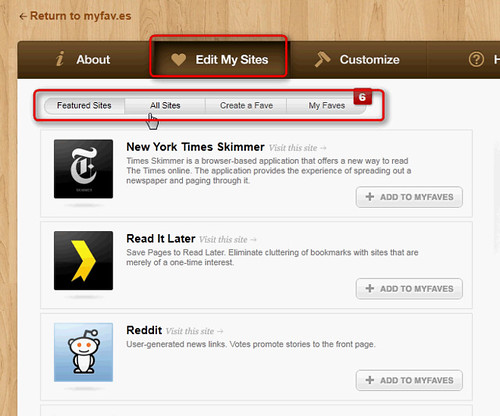
我們可以從Myfav.es網站右下方的設定按鈕進入選項畫面,切換到〔Edit My Sites〕頁面,在這裡我們可以選取要放到首頁的各種網站按鈕。
Myfav.es預設已經內建了大多數知名網站,我們直接透過〔Add〕添加即可。
- 02.自訂常用網站圖示與網址
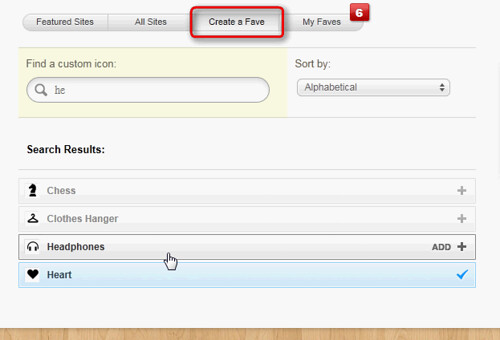
新版Myfav.es最好玩的地方,在於用戶可以利用內建提供的大量圖庫,自己決定、自己設計常用網站按鈕。
在〔Edit My Sites〕頁面切換到〔Create a Fave〕,這裡有非常多圖示素材讓用戶挑選,從各種物品剪影到英文字母都有,例如本文開頭圖片所使用的圖示就全部都是這裡的素材。
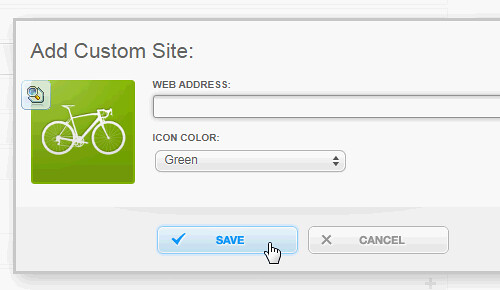
挑選一個自己喜歡的圖示後,選擇〔Add〕,輸入要連結的網站網址,並且選擇按鈕的底色,這樣就能自訂好一顆新按鈕囉!
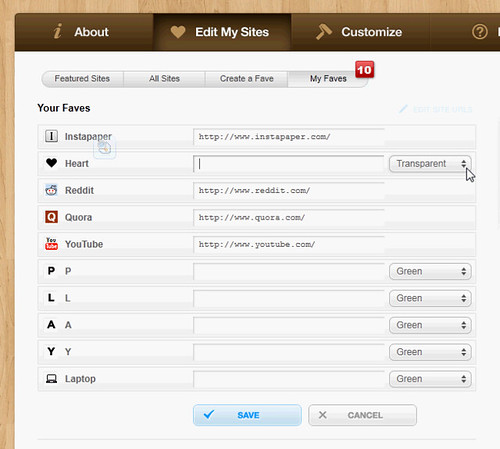
- 03.快速編輯常用網站清單
我自己覺得最快的編輯方法,就是先在〔Create a Fave〕中隨意把自己喜歡的按鈕都Add進來,但是先不要決定連結什麼網站,一開始就是先Add按鈕就好。
然後接著進入〔My Faves〕分頁,這裡會列出所有用戶挑選出來的圖示,這時候我們可以直接從清單去改變每一個按鈕的網址與配色!也可以透過拖曳移動按鈕的排列位置。
推薦大家可以用上述的方法來編輯、設計常用網站排版,這樣應該是最有效率的。
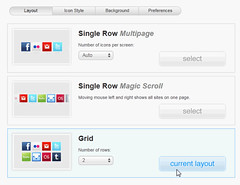
- 04.設計首頁版型樣式
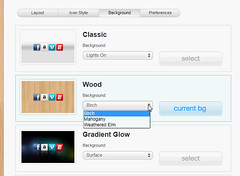
然後我們從更上一層的分頁列上,切換到〔Customize〕頁面,這裡有多種網頁版型、佈景、按鈕樣式和首頁設定可以調整。
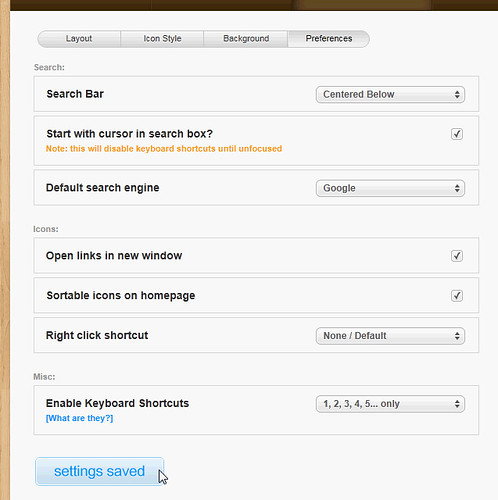
在〔Preferences〕中,我們可以幫首頁加上一個搜尋列,也可以設定點擊按鈕後一定將網站打開到新分頁等等。
- 05.註冊個人帳號與專屬網址
前面所說的設定都不需要註冊就能使用,也能在「單機」裡保存設定。
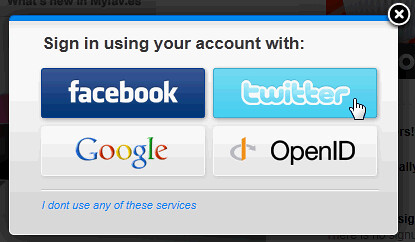
而是如果你想換一台電腦後繼續使用同樣的設計,那麼就可以註冊一個帳號。從右上方選擇要登入Myfav.es,這時候會讓你使用facebook、twitter、Google或OpenID帳戶連結註冊。
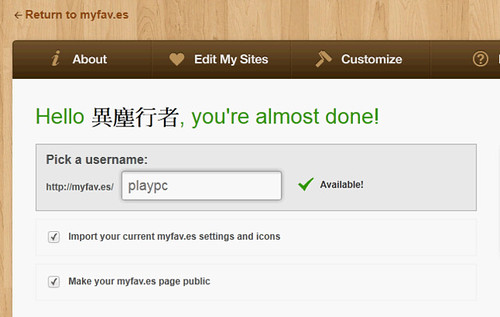
註冊完成後,除了可以長久保存自己的設定,更重要的是可以自訂一個「專屬網址」,例如我的網址是:「http://www.myfav.es/playpc」,用戶還可以選擇是否要公開這個網址(Make your myfav.es page public)。
- 06.顯示未讀計數的Badge
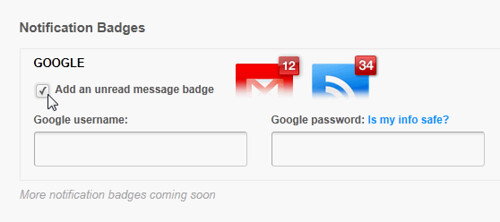
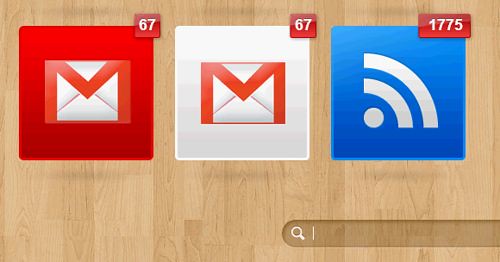
此外,在〔My Account〕頁面中還會有一個「Notification Badges」選項,勾選後輸入自己的Google帳號密碼,那麼你的Gmail、Google Reader就可以獲得「未讀計數」功能。
這樣一來,你就可以直接從Myfav.es首頁上知道是不是有新郵件或新文章了!
- 07.開啟超快,可離線瀏覽的HTML5首頁
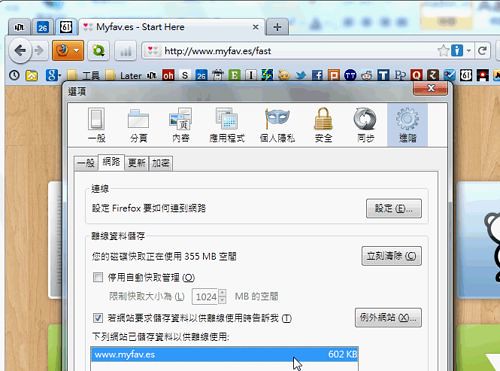
Myfav.es還另外提供了「HTML5」版本,這個版本可以把網頁內容儲存在本機中,主要的用途是「加快」網站的開啟速度。
尤其當你把Myfav.es HTML5版本設定為瀏覽器首頁時,以後打開瀏覽器就能「瞬間」打開Myfav.es了!(其他很適合做首頁的HTML5服務還有:dooity.com 不只是HTML5示範,可離線用的線上ToDo List App)。
當然,既然是HTML5版本,所以離線時也可以打開,只是常用網站首頁要離線打開來幹嘛?這在目前看起來尚未有很大的必要性,除非以後的常用網站也都是「HTML5離線版」!
- 小結:大家一起來分享自己設計的Myfav.es首頁吧!
Myfav.es在版面與操作上都非常的簡潔有力,而且在細節調整上又有非常豐富的彈性,做為一個「常用網站首頁」的服務來說,Myfav.es不只提供你快速啟動的效率,也提供了一種「有感覺」的視覺呈現。
尤其我特別喜歡Myfav.es的自訂按鈕圖示功能,透過各種物品剪影、示意圖案,到英文、數字字母,用戶可以非常有變化的排列出有趣的首頁,增加網路使用時的幽默感,這也是很重要的喔!
最後,我想邀請有興趣玩玩看這個服務的朋友,如果願意的話,一起來留言分享你的Myfav.es設計頁面網址吧!讓大家一起激盪看看可以怎麼設計自己的瀏覽器首頁。














沒有留言:
張貼留言