之前我有介紹過「IETester」這個工具,可以讓我們模擬測試自己的網站在各種版本的IE裡跑起來如何。不過即使測試後發現自家網頁可能在IE6、7、8中跑出來的樣子和Firefox、Google Chrome有點不一樣,或者某些效果無法出現,但也不一定立刻知道問題在哪裡。
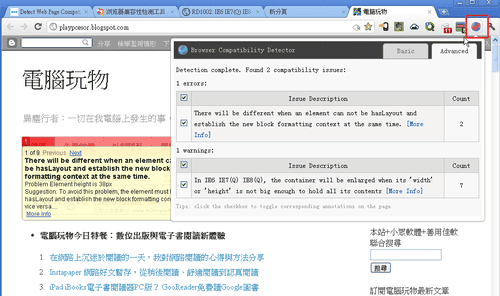
而今天剛好看到一款Google Chrome擴充套件「瀏覽器兼容性檢測工具」,它的功能就是具體揪出網頁在各種瀏覽器中的相容性問題,並且還能提出解決建議。,使用方法非常簡單,來到某個想要檢測的頁面,按下啟動按鈕,在彈出氣泡框中切換到〔Advanced〕分頁,這時候就能開始自動檢測。
而被「瀏覽器兼容性檢測工具」找出來的錯誤,都會在網頁中以黃框、紅框標明,這分別代表了問題的嚴重程度,點擊這些註解後則會彈出詳細的問題分析,並且可以連結到「W3Help」中文網頁查看如何解決錯誤的建議說明。
我自己並非技術人員,所以老實說它提供的很多建議我也並非完全理解,但或許這款工具對於網頁設計者來說可以提供檢測時的方便性,所以分享出來給有興趣的朋友可以試用看看。
- 相關文章:
- GTmetrix 線上免費分析網站效能缺陷,根治拖慢網頁速度元兇
- Pingdom 網頁速度優化參考工具使用心得
- Ultimate Chrome Flag 偵測網站Whois, PageRank, Alexa, WOT
- SEO Site Tools 提供你網站優化建議的Google Chrome套件

沒有留言:
張貼留言